Overview
This article will introduce you to the basics of Symphony Commerce's Compose Editor.
You will learn:
- What Compose is, and what it can do
- The parts of the Compose interface
Introduction
Symphony Compose is a proprietary design tool to build web pages for your online storefront. It is a component of the Symphony Commerce platform and is available through the Symphony Manage Partner portal.
With Compose, you can complete the following tasks using its WYSIWYG (What You See Is What You Get) features:
- Create new static web pages or duplicate and edit existing ones.
- Insert text, images, slideshows, grids of images, and embedded objects, such as video, forms, and third-party widgets by dragging and dropping tiles onto the page.
- Position and align images and text on the page using container tiles.
- Create a header with a cart, login link, search bar, and menu bar, and save it to reuse on other pages.
- Use your product categories in your site navigation menu or create custom menu items.
- Create a custom footer and save it to use on other pages.
- Preview pages on desktop, tablet, and mobile views.
- Set tiles to be visible on all devices (desktop, tablet, and mobile) or only on specific devices.
As a web developer, you also can create custom features using CSS Overrides on a tile or on the page and embed HTML and JavaScript anywhere.
Description
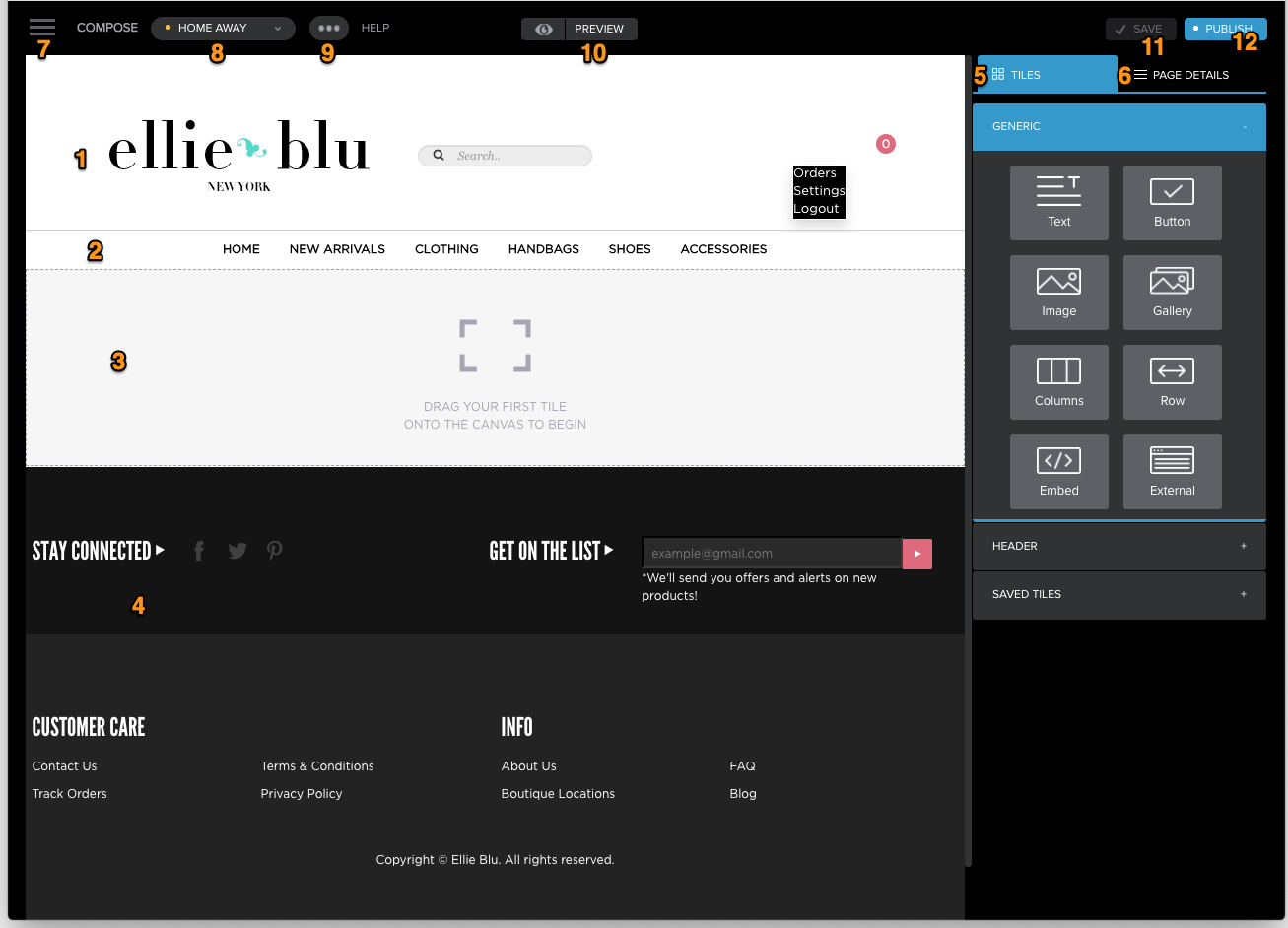
The Compose Interface

| # | Component | Description |
|---|---|---|
| 1 | Default header |
When you create a new page, it imports the default header and footer for your site. You can disable the defaults, and then create and insert your own custom header and footer. |
| 2 | Menu bar | The Menu bar shown here is part of the default header; however, if you create your own custom header, you use the Menu tile to add a menu bar to the header. |
| 3 | Canvas | The canvas is the area on the page where you place the images, text, and other content. You can use the Row and Columns Tiles to position and align the content on the page. |
| 4 | Default footer | See 1 Default Header. |
| 5 | Tiles tab | This tab displays the tiles you use to add content tiles and container tiles to the page. When you select a tile, it displays the options for setting their properties. |
| 6 | Page Details tab | This tab enables you to make page-level changes, such as changing the page name and URL, setting padding for all columns, adding metadata, and creating page-level CSS overrides. |
| 7 | Manage button | Clicking this button opens the Symphony Manage sidebar, from which you launch Symphony Compose. |
| 8 | Pages menu |
Displays a list of all pages in your sites. A colored dot indicates its status; for example, yellow means draft, green means live. The drop-down list also has the New Page button, which you click to create a new page. If no pages have yet been created for the site, Compose will prompt you to create the first page. |
| 9 | Page options (…) | Clicking the page options icon (...) displays the following drop-down list of features: ARCHIVE (unpublish), DUPLICATE, RENAME, CHANGE URL. |
| 10 | Preview button | Clicking this button enables you to view the page as it will appear on different devices. |
| 11 | Save button |
Your changes are automatically saved as you make them. Clicking the button triggers saving manually. |
| 12 | Publish button | Clicking Publish, see the publish section. |

Comments
0 comments
Please sign in to leave a comment.