Overview
If the user is requesting to place a text on top of an image, use a Fluid Row, which is the only tile that enables you to upload an image or color as a background and then place a Text tile on top of it. the user can add a Column tile to the Fluid Row to position the text

Resolution
- Open Symphony Compose.
- Either select the page from the pages drop-down menu
 or create a new page.
or create a new page. - On the Tiles tab, select the Fluid Row tile
 and then drag and drop it onto the page.
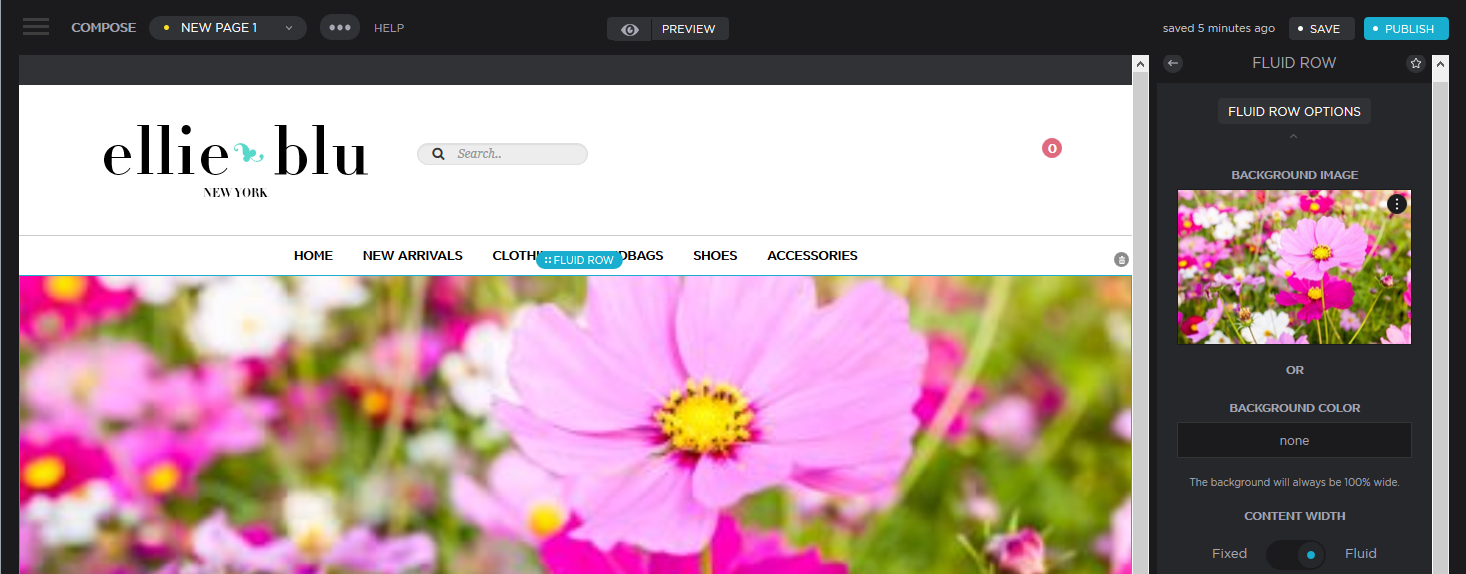
and then drag and drop it onto the page. - With the Fluid Row selected on the sidebar, click the Background Image and upload it to the image box. A search window opens so that you can search for the background image and upload it. Click Insert, and the image will be uploaded into the Fluid Row as a background.

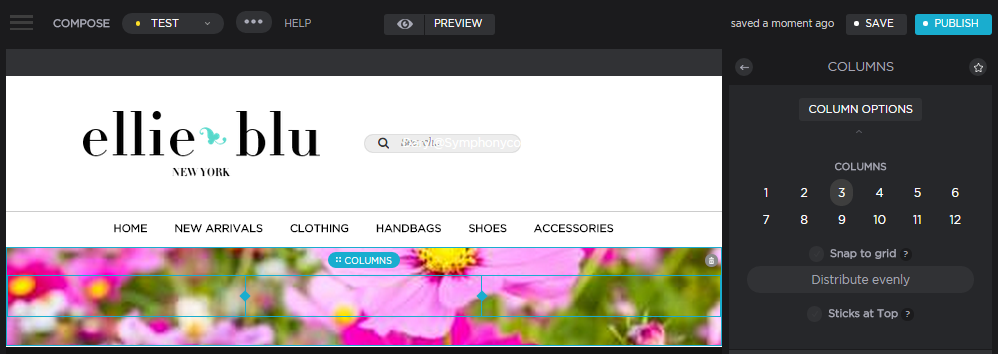
- On the Tiles tab, drag and drop a Columns tile into the fluid Row, and on its Options tab on the sidebar choose 3 columns. Use the blue handles on the sides of the center column to widen it to fit the size of the text box that the user wants to create.

- On the Tiles tab, select the Text tile,
 and then drag it over the Fluid Row. A line appears at the drop point; move it with the mouse until you see the line within the Fluid Row, and then drop the tile.
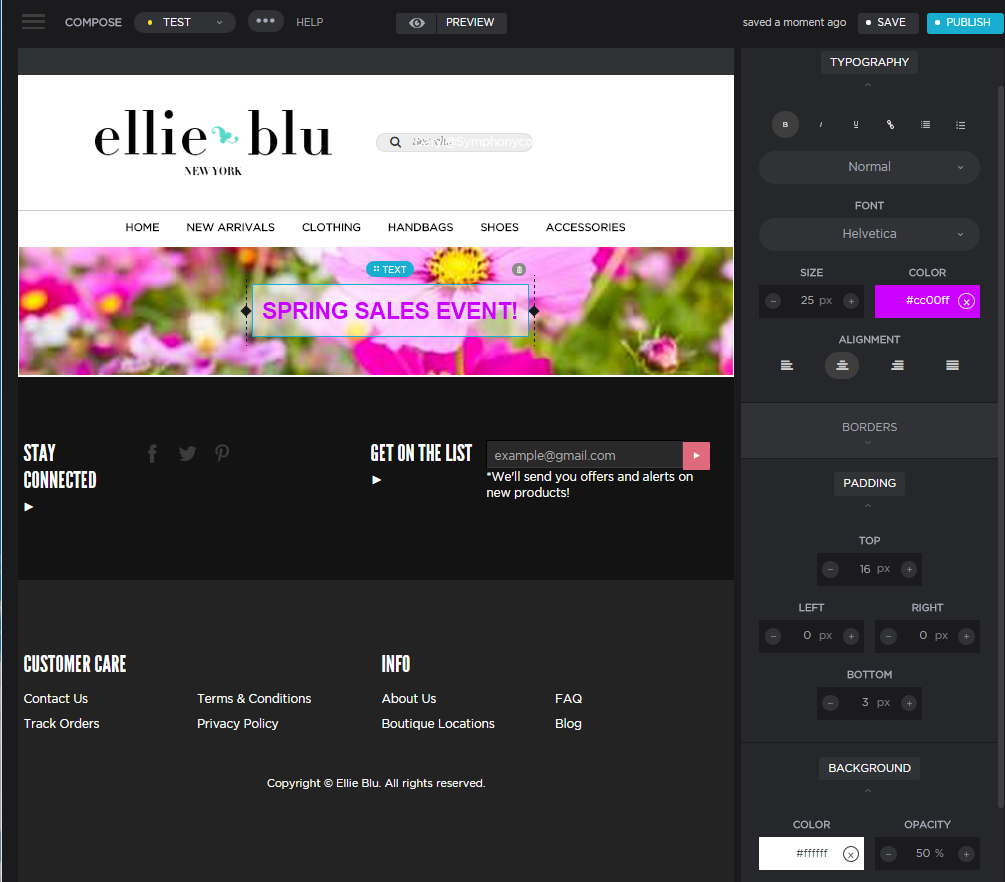
and then drag it over the Fluid Row. A line appears at the drop point; move it with the mouse until you see the line within the Fluid Row, and then drop the tile. - On the Text options tab on the sidebar, format the text: Choose the text's font, size, color, center alignment, and padding.

- Click Save, and then click Preview to see how the page will look on various devices.
- When you are satisfied with the results, exit the preview, Save the page again, and then in the top right corner of the page, click Publish.
Comments
0 comments
Please sign in to leave a comment.